Pageview Blogspot | Dua Cara Pageview di bawah Header | Meksah.com
Pageviews di bawah header - Blogspot html code
Hi Pembaca Meksah.com, selamat datang ke sini lagi sekali hari ini. Hari ini Meksah ingin berkongsi ilmu yang kecil ini kepada anda jika anda teringin nak tambah Pageview di bawah Header, ataupun juga boleh masukkan sebarang Gadget ataupun Widget di Bawah Header. Malah hari ini anda juga boleh belajar menambah Section Di bawah Header.
Untuk makluman anda, anda boleh membuat dua cara untuk meletakkan Pageviews di bawah header. Berdasarkan gambar di atas, ada dua Stail. Stail pertama dia rapat sedikit ke Menu Bar, Style Kedua dia tengah-tengah sikit, ada jarak kan. Jadi terpulang kepada anda, anda boleh ubahsuai suka hati anda untuk sebarang Gadget yang ingin anda letak. Meksah malu juga nak letak Pageview dekat situ, tapi nak letak juga sebab rasa boleh cabar diri untuk naikkan lagi nombor tu. sekarang baru je 2500 view.. hahaha... baru mula tapi ada sedikit kekangan masa.
Di bawah ini adalah dua cara yang meksah praktikkan untuk menambah Gadget di bawah header. Sebelum ini tak pernah terfikir cara ini sangat mudah. Alhamdulillah.. okailah... Jom - jom tengok di bawah. Semoga tak pening lah.. huhuh..
Tutorial Pertama : Menambah Section di bawah Header.
Awal pagi tadi, asalnya meksah praktik dengan menambah code " html section " ini, Kemudian Lepas Add COde tu, hahahha,, eh dia duduk hujung kiri sekali pulak. Kemudian meksah mula mencari nak bagi dia duduk tengah - tengah. Mujur la jumpa jugak langkah tutorial yang tepat untuk memastikan Cara yang meksah buat tu betul. hahaha... macam - macam kan?
Jom Lihat Langkah - langkah tutorial di bawah :
1. Sebelum : Tiada apa - apa di bawah Header Meksah.
2. Salin Code di bawah, dan letak di bawah code header anda. Contoh :
<b:section class='section_name' id='section_name' maxwidgets='3' showaddelement='yes'/>
3. Namakan Section yang anda Tambah di atas ya.
4. Selepas anda add, Pageview itu duduk ke kiri sekali. Tak duduk Centre bawah Header. Aduh pening jugak nak buat. Jadi boleh follow step bawah ni ye..
.sidebar .widget h2, .title{text-align:center;}.widget-content{text-align: center;}
5. Inilah hasilnya, dah ketengah pun Pageview tu. hahaha..
Ok sekarang, Meksah tak puash Hati dengan jarak Pageview tu. Jika anda ada idea boleh la sharing ye. JAdi meksah cuba Tutorial kedua. Jom tengok..
Tutorial Kedua : Menambah Bilangan Gadget di bawah Header. Paling MUdah !
Jom Lihat Langkah - langkah tutorial di bawah :
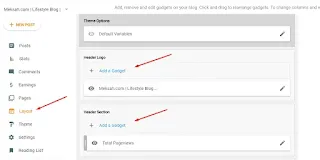
1. Buka Theme > Click Arrow Di CUstomize >
2. Pilih EDit HTML
3. Pergi ke JUmp to Widget
4. Pilih Header1
5. Lihat MAxwidget anda.. Tukar Nombor 1 kepada NOmbor 3 ya.
Maxwidget : 1
Tukar kepada MAxwidget 3 ye... jangan sentuh code.. tengok gambar ni ya..
6. Sebelum ini, Pageview berada di Section Header, yang Tutorial langkah -langkah di atas.
Jadi sekarang gambar di bawah, Meksah dah naikkan pageview keatas. Pastikan Delete dlu pageview di bawah, dan add balik yang di atas.
INi gambar Page depan Meksah Terkini..Dan Kemas sikit ni.
Terima Kasih sudi baca Cara Ringkas meksah ini, sebab meksah nak letak Pageview di hadapan ni sebab nak bagi nampak bila view melalui Smartphone Mobile. Sebelum ini bila view smartphone dia duduk bawah sekali. Jadi sekarang dia dah duduk atas. Next Meksah nak tambah lain lagi.
Terima Kasih sudi baca Cara Ringkas meksah ini, sebab meksah nak letak Pageview di hadapan ni sebab nak bagi nampak bila view melalui Smartphone Mobile. Sebelum ini bila view smartphone dia duduk bawah sekali. Jadi sekarang dia dah duduk atas. Next Meksah nak tambah lain lagi.
Baca Selanjutnya : Langkah pertama mulakan adsense 2021

























0 Comments